Warna memiliki peranan cukup penting di kehidupan kita. Kalau sudah berkaitan dengan urusan disain, mau gak mau yah harus berurusan sama yang namanya warna. Warna itu menjadi faktor penting, bisa mempengaruhi berapa lama visitor membaca blog, mengunjungi blog itu kembali, atau sekedar memberikan kesan yang kuat.
Yang mau saya bahas sekarang adalah pemakaian warna. Kadang ada orang yang senang sama satu warna dan terkadang ada yang senang sama 4-5 warna. Bukan suatu masalah orang mempunyai selera warna tertentu. Yang jadi masalah adalah ketika seseorang memasukkan semua warna yang dia senangi ke dalam satu disain, kecuali spektrum pelangi, dalam beberapa kondisi OK-lah mereka bisa dimasukkan. Bayangkan warna berikut di-apply ke teks berurutan: pink-biru genjreng-kuning-ungu. Sekarang kasih background merah dan teksnya di kedip-kedip. Wah, sakit mata...
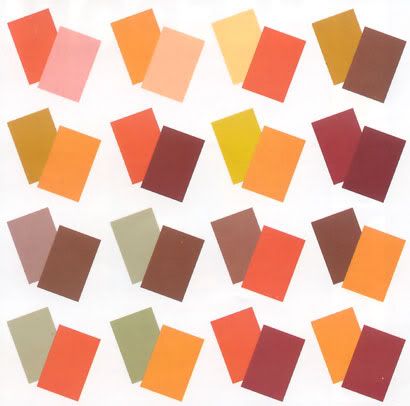
Dalam mendisain blog atau web, usahakan membuat skema warna (color scheme). Ini bakal menjadi patokan yang baik, para desainer profesional pasti pakai skema, bahkan seniman juga. Formula yang bekerja untuk saya, satu set warna tint ditambah satu warna aksentuasi(contoh lihat gambar). Satu set warna tint itu maksudnya saya ambil satu warna yang bergradasi ke warna putih. Sedangkan satu warna aksentuasi itu warna yang eye-catching. Contoh blog ini, satu set warna monokromatik (hitam ke putih) ditambah 2 warna aksen, oranye muda dan oranye tua.
Kombinasi warna seperti biru dan kuning, hijau dan merah, dsb(yang tabrakan lah..). disebut sebagai warna kontras. Kalau belum berani menggunakan kombinasi warna tersebut, sebaiknya jangan digunakan. Butuh proses coba-coba, sampai berani..hehe.. Kalau sudah bisa, sebaiknya jangan gunakan lebih dari 3 warna kontras. Beberapa desainer pro memang menggunakan warna-warna kontras, tapi jarang yang lebih dari 3 warna kontras. Nah ini saya ada link buat bantu temen-temen mebuat skema warna, menurut saya ini berguna sekali karena bisa mengatasi rumitnya penggunaan warna. Bahkan ada fitur untuk menampilkan skema warna untuk yang buta warna. Hebat ya!
http://wellstyled.com/tools/colorscheme2/index-en.html
Labels: Tips